I use ChatGPT a lot for translation. Especially for publishing articles from imagesourcecontrol.com (English) also on imagesourcecontrol.de (German).
For whatever reason, I write articles in English before translating them into my mother language, German.
Anyway.
The quality of the translation is normally good. I only have to tell it to use the singular you (German: du) instead of the plural you (German: sie).
The real challenge when translating an article on a website with ChatGPT is the markup. I mean keeping headlines, quotes, links, images, etc.
It is a boring task to apply them manually again after the translation, so I looked for a better way.
The solution is to include the markup in the prompt. There are two ways to get it:
- Open the original article in a browser, then right-click the content and select “Inspect”. Then, look for the
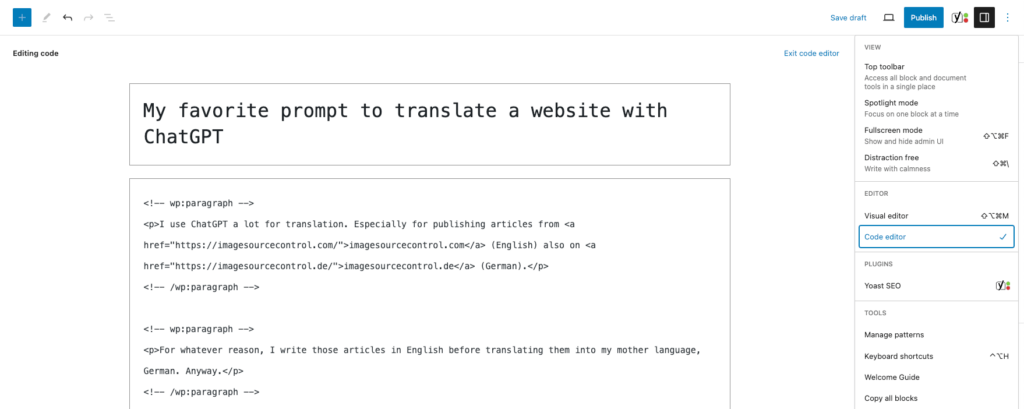
entry-contentelement and copy it. - Open the page settings and select the Code editor, as visible in the screenshot below. Then, copy the content from there.

Either of these works, but I prefer to use the first one.
You can find the prompt I am using now below. As always, this is a work in progress.
A few notes on it.
- I tell ChatGPT which HTML elements it can ignore or remove
- There is a point at which I ask it to stop translating. This is a contact form below the content, and I am sometimes too lazy to remove it from the code
- Replace the markup for the table of contents with the shortcode that generates it in the backend
[HTML]is replaced with the actual markup
Translate this article into German.
Use “Du”, if applicable, not “Sie”.
Remove HTML tags that are not semantical. E.g., remove
<div>or<span>, but keep<p>,<img>, etc.Remove any attributes from the HTML tags that are not needed to display the content properly on a new site. E.g., remove
idandclassbut keepsrcfor images.Stop at .image-contact-form-below-posts
Replace #ez-toc-container with [toc]
[HTML]
After ChatGPT is finished translating, I open the Code editor in the backend and paste in the result. If I enter HTML, it will give me the option to convert it into blocks automatically.
Next, I am reading the article on the site, adjusting a bit of the style, and changing a word here and there. I am also creating new images if there is text on them.
One thing I intend to play a bit with is telling ChatGPT to localize URLs. This shouldn’t be too complicated for internal links or links from translated websites like Wikipedia.